2005-11-02
_ [技術系][Mac] ワイドスクリーン Mac でレターボックス記録の動画を観る
一度設定消したら見事に値を忘れていて焦ったので今のうちにメモを兼ねて。
- DVD プレーヤー
- ウィンドウ → ビデオの拡大/縮小 → 「ワイドディスプレイ - フルスクリーンモード」を選ぶ
- VLC
- VLC → 設定... → Video→ Filters → crop →
Crop geometry (pixels)に 710x390 と入力 さらに同 Filters →Crop video filterにチェックを入れる
値はちょこちょこ値を換えてみて良いかなと思ったものなので他の環境でどうなるかは知りません。
VLC は元のコマンドラインインタフェースを中途半端に引きずっているのがちょっと分かりにくい。
2005-11-03
_ [日常系]全線走破
ついに全線乗り尽くしてしまいましたよ。NHK BS hi と BS 2 でやってた列島縦断 鉄道乗りつくしの旅〜 JR20000km 全線走破〜が今日で終了となりました。
まさか本当に全線走破になろうとはねぇ。最初は本人もこんなに長いこと列車に揺られることになるとは思ってなかったでしょうね。総乗車時間480時間超えてるらしいですよ。
続編を望む声が多いようですが、 JR は全部乗り尽くしてしまいましたので単純に行くともうネタがありません。さあ、次はあるのか、あるとしたら一体どんな旅にするのか、今から気がかりです。順当に行けば「鉄道全線制覇」となりますけど、さてどうなることか。
ちなみに元旦朝8時から秋編の総集編やるらしいので気になる方はこたつでおせちでも食べながらどうぞ。
2005-11-07
_ [技術系][パソコン] PC-9821
昔々作った 1MB フォーマットの FD の中身を取り出す用事ができたので、久しぶりに PC-9821 のノートを引っ張り出してきました。
とりあえずデータ持ってくることはうまく行ったんですが、作業中キーがとんでもなく叩きにくくて驚きました。こんなので昔 BASIC 書いてたのが信じられないくらいです。他にも液晶部分がやたら分厚かったり、本体が今のフルノート並に重かったりするんですよね。そんなところでちょっと時代の流れを感じてました。
逆に時代の流れが滞っていることを感じさせるのが PC カードスロット。この時代のマシンでも普通に付いてるんですよ。これって今や FDD に次ぐレガシーデバイスじゃないでしょうか。内部は ISA ですし。 ExpressCard がぼちぼち付き始めてますけど、 PC カードが淘汰されるのはいつになるのかなぁ。
2005-11-19
2005-11-23
_ [日常系]このごろの津久井郡城山町
 私は現町長に投票してないし、そもそも合併賛成なので公平なことを書くつもりは全くありませんよ とあらかじめ断っておいて。
私は現町長に投票してないし、そもそも合併賛成なので公平なことを書くつもりは全くありませんよ とあらかじめ断っておいて。
ここ最近家の周りが香ばしい雰囲気でいっぱいです。というのも、先週末から町長リコールの署名集めが始まったからです。
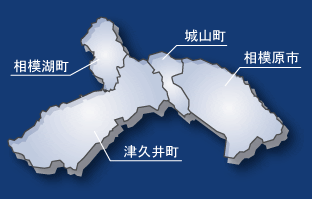
私の家は神奈川県津久井郡城山町というところで、神奈川第3の市である相模原市の西に位置しています。前町長の時に相模原市と、町の西にある津久井町と相模湖町との合併交渉が淡々と進んでいたのですが、現町長になってからこれが一変、町は合併に参加せず相模原市は合併特例債に間に合わせるため飛び地合併となり、来年の3月20日には町の西も東も相模原市になることになりました。
この頃は「こりゃ記念に来年の地図買っておかなきゃな」気楽に考えていたのですが、その後も町長は数々のタノシイ行動を繰り返して合併協議会もボイコット、公約に掲げていた住民投票も色々な理由を付けて引き延ばしてきました。
そんな現状だったのでリコール運動も自然な流れとも取れるのですが、まだまだタノシイ事態は続くようで。
昨日になって突然住民投票日が決定になりました。そして今日になって「住民投票もちゃんとやるのになんでリコール必要なの?」との現町長擁護の宣伝カーまで回ってきましたよ。あぁ、ちなみにその住民投票は「自立についての是非を問う」もので合併についての是非を問うものじゃないらしいです。
何というか、合併がどうこうという話以前に、本当に自分の指し示す道に自信があるのなら、しっかりと町民に説明して、その後は住民投票だろうがリコールだろうが堂々と構えているべきですよ。それが現町長の行動だと住民投票したら必ず合併が上回る・リコールが起これば再選はできないと自ら認めているようです。
ただだからといってリコール万歳・合併万歳とも素直に言えない状況で。いつからか扇動的な怪文書合戦になっていて、ちょくちょく撒かれるビラの内容がもう楽しくて楽しくて。アホくさくて泣けてきます。
とにかくこんなことさっさと終わって欲しいというのが最近の素直な感想。
(画像は相模原・津久井地域合併協議会サイトより)
2005-11-24
_ [技術系][Web制作] Windows IE JavaScript のタイマーは精度が悪い
先ほど公開した「跳べ! ノミ野郎」の制作時にちょっと気になったので検証ページを作ってみました。
JavaScript で使用できるタイマー機能の1つに setInterval というのがありまして、指定した命令を指定した間隔を置いて実行してくれます。このページではこの精度の測定を行っています。 start ボタンをクリックすると設定間隔 6ms から 60ms まで測定を行い、「設定間隔 / 100回繰り返すのにかかった時間 / 実際の間隔」の順で結果を出力します。
当然ながら「設定間隔」と「実際の間隔」が等しくなることが理想です。
Safari 2.0.2 だと結果はこんな感じ。
6ms / 792 / 7.92 8ms / 800 / 8 10ms / 1011 / 10.11 12ms / 1201 / 12.01 14ms / 1484 / 14.84 16ms / 1632 / 16.32 18ms / 1800 / 18 20ms / 2000 / 20 (中略) 60ms / 6000 / 60
8ms 以降では設定間隔と実際の間隔との誤差は 1ms 以内に収まっており、この誤差であれば実用上ほぼ問題ないでしょう。
それに対して Windows の Internet Explorer 6.0 だと結果は下のように。
6ms / 1562 / 15.62 8ms / 1578 / 15.78 10ms / 1563 / 15.63 12ms / 1562 / 15.62 14ms / 1563 / 15.63 16ms / 2937 / 29.37 18ms / 3125 / 31.25 20ms / 3125 / 31.25 22ms / 3125 / 31.25 24ms / 3125 / 31.25 26ms / 3125 / 31.25 28ms / 3125 / 31.25 30ms / 3125 / 31.25 32ms / 4625 / 46.25 34ms / 4688 / 46.88 36ms / 4687 / 46.87 38ms / 4688 / 46.88 40ms / 4687 / 46.87 42ms / 4688 / 46.88 44ms / 4687 / 46.87 46ms / 4688 / 46.88 48ms / 6250 / 62.5 50ms / 6250 / 62.5 52ms / 6250 / 62.5 54ms / 6250 / 62.5 56ms / 6250 / 62.5 58ms / 6250 / 62.5 60ms / 6250 / 62.5
大ウソつきですね。実際の間隔の飛び具合から見て内部で 1/64 秒(15.625ms)単位に置き換えていると考えられます。 IM で呼びかけて友人数人にテストしてもらっても同様の結果が出たのでマシン依存ではなくブラウザの問題で間違いないでしょう。
そんなわけですので、 JavaScript で小さい間隔のタイマーを使おうと考えている人は十分気をつけてください。
という記述ぐらい絶対探せば落ちてるんだろうなぁと思いつつ、結局自分で書いたのでありました。
別エントリとして追記しました。比較対象が少なく誤解を招くことがあったので更に比較対象を掲載しています。
2005-11-25
_ [2次元系][アニメ] SHUFFLE! が楽しいよ
 最終回まではどう転ぶか分からないので作品全体としての評価はまだできませんが、現在他のアニメを大きく引き離して SHUFFLE! が面白いです。
最終回まではどう転ぶか分からないので作品全体としての評価はまだできませんが、現在他のアニメを大きく引き離して SHUFFLE! が面白いです。
現在の部分までだけでもエロゲー / ギャルゲー原作アニメとしては私がこれまで観た中で一番の良作です。断言。
昨日放送の第19話では、主人公の世話をして贖罪をしていくことでしか精神を保てないヒロインが主人公に相手にされなくなっていき、だんだんと壊れていく様子が描かれています。これまで何回かに分けて欠片を撒いておいてからの崩壊劇なので「そういうことか」と思うと同時に、ここにきて一気に壊れていく様は「恐い」の一言です。これを要所に挿入される瞬間的な暗転を始めとする効果的な演出で仕上げており、更に恐怖倍増。もうあまりの壊れっぷりのすごさに番組終わった後もしばらく頭の中回ってました。
これまでを通して作画クオリティも一定水準以上をキープしていて、安心して観れるという点でも良い作品です。
ここまで壊した後にどうやって話を繋げていくか、来週以降の展開が大いに気になるところです。
そんな感じなのでギャルゲー系が問題なさそうな人には「最近のアニメどうよ」との答えに「 SHUFFLE! 楽しいよ」と言っているのですが、ほとんどの場合「 BS 観れないよ」で終了してしまうのが悲しいところ。かりんも楽しいよ! フルメタ TSR も良かったよ! というか基本的に WOWOW アニメはクオリティがやたら高いので観てきっと損はしませんよ! ついでに NHK BS2 の民放とはちょっとベクトルの違ったアニメも楽しめますよ! ということで地上波にちょっと物足りなさを感じた方は是非 BS を。
ちなみに SHUFFLE! は第9話以降 R-15 指定になってますが、今回エロいのはアイキャッチぐらいでした。それよかかりん(年齢制限なし)の OP の方がエロい気が。
2005-11-26
_ [技術系][Web制作] JavaScript でアクションゲームを作ってはいけない
跳べ! ノミ野郎関連文章。
JavaScript でオブジェクト指向的なことをやるのは実用的なのか・ Ajax を実際に使ってみるとどんな感じか ということを実験するために作ってみたこのゲーム。当初の目標は十分に達成することができましたが、もう一つ感じたことがあります。完璧に趣味で作る以外ではゲーム(特にアクション系)を JavaScript で作らない方がいいです。(多分いないけど)「こんな辺境のサイトでもこんなものができるんだー」と軽い気持ちで作り始めるときっと馬鹿を見ると思うので忘れないうちに書いておきます。
主な理由は以下のとおりです。
- 画像が扱いづらい
- いわゆる DHTML でブロックは簡単に置くことができますので特定の色・パターンの四角形は簡単に扱えますが、それ以外の図形を扱おうとするととたんに難しくなります。画像の拡大・縮小ぐらいはできますが、回転になるともうだめです( IE ではできますけど)。そういうことをしようとすると、全部のパターンをあらかじめ用意しておくか、あるいは画像生成を行うプログラムをサーバ側に用意しておくことになります。多分多くの方がお気づきだと思いますが、今回のゲームでも四角形ブロック以外はその都度サーバで生成してます。(円形も生成してるのは全色用意するのが面倒だから)
- デバッグが大変
- 入れ物は HTML 、色付けなどは CSS 、クライアント側スクリプトは JavaScript 、そしてサーバ側スクリプトには Perl と、多くの技術を組み合わせないといけません。 JavaScript と Perl を同時に編集してるといい感じに頭が煮えてきます。そして当然バグが起こった時の原因も突き止めづらくなります。「ブロックが表示されないなー」と必死に JavaScript 内を見回して、結局原因は CSS の ID 指定の綴りが間違ってたってことも。
- IE のタイマーの精度が悪い
- 先日の日記のとおりです。普通のアクションゲームはモニタのリフレッシュレートに合わせて秒60回更新か30回更新なんですけど、それができません。結果コマ落ちが起きます。シビアな反応が要求されるアクションゲームにとっては致命的です。今回のゲームは動きも比較的ミニマムなので何とかなってますけど。
- 音が鳴らない
- JavaScript で直接的に音を扱う方法が存在しません(あったら教えてください)。 JavaScript & DHTML クックブックでも Windows Media Player との LiveConnection を使用した方法しか紹介していません。この本とは別に flash を使った方法も紹介されていますが、だったらゲーム自体 flash で作った方が、ね。ゲームの種類にもよりますが音はプレイヤーへの重要なフィードバックの1つですから、これがないのはゲームを制作する上での大きな問題です。
もちろん JavaScript で作るメリットもあるわけなのですが、特にアクション系ゲームにおいてはデメリットの方が圧倒的です。 flash は使ったことないんですが、恐らく flash を使った方が圧倒的に生産性も操作性も良いでしょう。賢い人は素直に flash を使いましょう。
要するに、適材適所ってことですよ。これまで flash ぐらいしか語られてこなかったところに Ajax のおかげで JavaScript という選択肢が一般に広がったのは大きな進歩です。と分かったような顔をしてシメ。
2005-11-28
_ [技術系][Web制作]タイマー精度その後
Windows IE JavaScript のタイマーは精度が悪いについての反応と追記。
これは多分Windowsの
SetTimerAPI (WM_TIMER)を使ってるのでしょうね。実際、Googleで検索すると見つかるタイマー(WM_TIMER)の精度というページにあるソースをコンパイルして、実行して結果を眺めると大体そんな感じになります(10ms*100が15000msだったり)。
Operaも
IE互換というかその方法なのだと思います。まあ、だからどうしたということでもないのですが。
引用元: ぷろじぇくと、みすじら。2005/11/26 - Sat
とここまでは「なるほど」だったのですが、Macintosh(OS X)とWindowsの違ひつて事みたい。
と反応されてしまって「しまった」と思いました。
Firefox 1.0.7 での計測を IE での計測と同じ PC で行うと結果は次のようになります。
6ms / 1734 / 17.34 8ms / 1891 / 18.91 10ms / 1890 / 18.9 12ms / 1891 / 18.91 14ms / 1891 / 18.91 16ms / 1906 / 19.06 18ms / 1906 / 19.06 20ms / 2016 / 20.16 22ms / 2219 / 22.19 24ms / 2421 / 24.21 26ms / 2610 / 26.1 28ms / 2812 / 28.12 30ms / 3016 / 30.16 32ms / 3219 / 32.19 34ms / 3422 / 34.22 36ms / 3609 / 36.09 38ms / 3812 / 38.12 40ms / 4016 / 40.16 42ms / 4219 / 42.19 44ms / 4422 / 44.22 46ms / 4625 / 46.25 48ms / 4828 / 48.28 50ms / 5015 / 50.15 52ms / 5219 / 52.19 54ms / 5422 / 54.22 56ms / 5625 / 56.25 58ms / 5828 / 58.28 60ms / 6016 / 60.16
どの設定間隔でも 0.2ms 前後間隔が広くなっていますが、設定間隔に追随してはいます。ですので問題は仕様が要求する精度に応えられない API を使用している IE と Opera にあって、 OS の問題ではないと考えられます。
完璧に対比する相手を間違えました。 IE の精度が良くないと言うことしか考えてなかったので、一番手近にあって IE よりまともな結果が出たというだけで Safari の結果を載せてしまいました(別に Mac マンセーとも Safari 万歳と言うつもりもない)。指摘したい点以外は極力差異を抑えるのはこういう対比の基本なのにね。要らぬ勘違いを引き起こしてしまってごめんなさい。
ついでに Safari で測定を行ったのと同じ Mac で Firefox 1.0.7 での計測を行うとこんな結果になります。
6ms / 1384 / 13.84 8ms / 1419 / 14.19 10ms / 1458 / 14.58 12ms / 1368 / 13.68 14ms / 1413 / 14.13 16ms / 1601 / 16.01 18ms / 1799 / 17.99 20ms / 2000 / 20 22ms / 2200 / 22 24ms / 2401 / 24.01 26ms / 2602 / 26.02 28ms / 2802 / 28.02 30ms / 3001 / 30.01 32ms / 3201 / 32.01 34ms / 3400 / 34 36ms / 3601 / 36.01 38ms / 3801 / 38.01 40ms / 4001 / 40.01 42ms / 4201 / 42.01 44ms / 4401 / 44.01 46ms / 4601 / 46.01 48ms / 4802 / 48.02 50ms / 5000 / 50 52ms / 5200 / 52 54ms / 5401 / 54.01 56ms / 5600 / 56 58ms / 5801 / 58.01 60ms / 6001 / 60.01
16ms 以降はほぼ設定間隔通りの間隔で実行できています。
長くなりますけど Mac 版 Internet Explorer 5.2 での結果も貼っておきます。
6ms / 703 / 7.03 8ms / 842 / 8.42 10ms / 1064 / 10.64 12ms / 1234 / 12.34 14ms / 1465 / 14.65 16ms / 1673 / 16.73 18ms / 1874 / 18.74 20ms / 2049 / 20.49 22ms / 2275 / 22.75 24ms / 2471 / 24.71 26ms / 2674 / 26.74 28ms / 2867 / 28.67 30ms / 3046 / 30.46 32ms / 3237 / 32.37 34ms / 3488 / 34.88 36ms / 3677 / 36.77 38ms / 3837 / 38.37 40ms / 4039 / 40.39 42ms / 4310 / 43.1 44ms / 4458 / 44.58 46ms / 4669 / 46.69 48ms / 4855 / 48.55 50ms / 5062 / 50.62 52ms / 5253 / 52.53 54ms / 5482 / 54.82 56ms / 5663 / 56.63 58ms / 5841 / 58.41 60ms / 6080 / 60.8
設定間隔に比べ 1ms 近く間隔が広がっています。
結局のところ、ブラウザで実装されてる JavaScript のタイマーは全般的に信用ならないってことですか。

_ Gleam [http://zarame.com/zide/wiki/Mixi+%A5%B5%A1%BC%A5%D0%CC%BE ..]
_ Zide [気付かれた!そっちの方が元ネタしっかり書いてあるのでこっちのはこっそり消そうと思ってたのにっ もっとしっかりとした命..]